前言:
以前只是知道nginx配置文件里面有一个mime.types,但是一直没有用到过,这段时间有需求用到了这个,给大家分享下mime.types的使用。
需求:
开发人员在开发过程中输出一些调试文件,但是这些文件都是服务器上面,开发没有权限登录服务器获取日志,然后我们使用NFS的方法把所有的输出日志集中到一台服务器上面,然后通过nginx提供web页面的方法,让开发人员可以实时的访问这些调试文件。
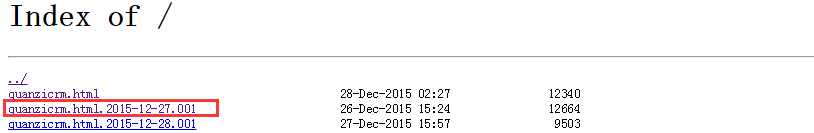
但是我们碰到了这个问题:一些html结尾文件是可以在web页面直接打开的,但是一些特殊结尾的文件比如下面的001结尾的文件,只要鼠标一点击就会出现下载情况,这个在使用过程中是非常不爽的,而且开发如果修改这些日志结尾为html格式有比较困难的时候,就只能让运维在服务器端设置了,下面分享下我的解决方法:
解决方法:
首先,我们要了解浏览器是如何处理内容的。在浏览器中显示的内容有 HTML、有 XML、有 GIF、还有 Flash ……那么,浏览器是如何区分它们,决定什么内容用什么形式来显示呢?答案是 MIME Type,也就是该资源的媒体类型。
通过万能的google获取到只要是text/plain格式的文件,都可以在浏览器中直接打开而不会下载,下面我们看下如何在nginx中设置上面001这种特殊结尾的文件为text/plain格式。
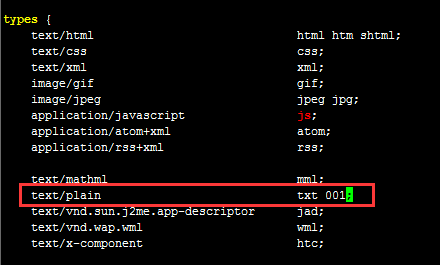
可以通过修改nginx的mime.types文件来控制,设置方法如下:
vim /etc/nginx/mime.types
然后重启Nginx服务器,为了防止浏览器缓存他的类型,建议换个浏览器打开或者清除浏览器缓存。就可以在web页面中直接打开001结尾的文件,而不是下载。
转载请注明:西门飞冰的博客 » nginx——mime.types使用案例